
Generativeな星座NFTが欲しいと公言して2ヶ月。自分で作ってしまいました!
結局自分で作りました!2ヶ月かかった☻ https://t.co/Pwx4EOD6QL
— ずがーん (@zugaaanzubababa) October 11, 2021
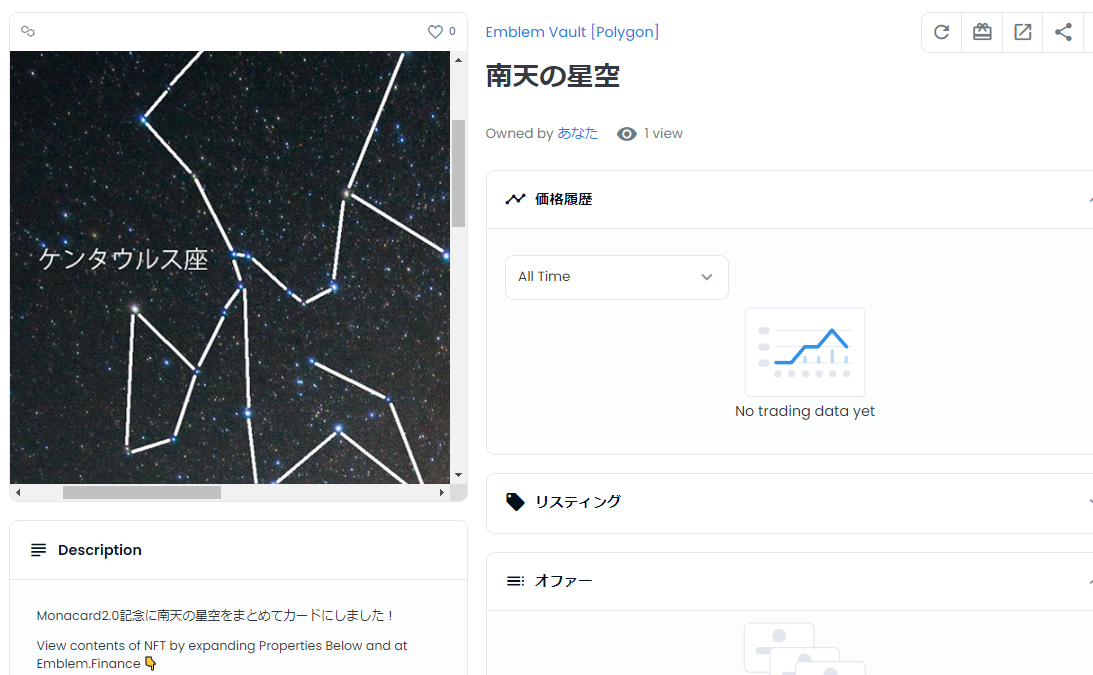
今回は、各星座に命名する機能を追加しました。
これで、持ち主が自分の想像した星座の名前を付けることが出来るようになりました!
スマートコントラクトに所有アドレス以外命名できないようなプログラムを書いているので、持ち主の判定はスマコン側で判定してくれます。
皆が名前を付けた星座を並べたギャラリーも今作っています!
以下はいつものように実装的なメモ。
スマートコントラクト内に命名用の関数を作っていたので、持ち主かどうかの判定はそこで実施。
また、命名した名前や持ち主の名前を格納する配列も用意していました。
この辺りは、後から追加できないので先に構想しておく必要がありそうです。
以下は今回の実装を追加した際に調べたサイトなど。
javascript: Uncaught SyntaxError: Identifier 'FN' has already been declared (constを2回定義しようとしてエラー)
Truffle Deployment Error: Invalid number of parameters for "undefined". Got 1 expected 0! (配列で突っ込もうとしたらsolidityの関数で宣言した引数に足りてないからダメだと怒られた)
JavaScriptで数値と算術演算子を使う方法【初心者向け】 (足し算の書き方も知らなかったので……)
テキストボックスの値をJavaScriptを使って取得・設定する(この辺使ってスマコンに投げる値を取得した)
MetaMaskによってsendTransactionを実行する [getData] (直接使わなかったけど参考)
web3.jsを使ってスマートコントラクトをシンプルに実行する3つの方法【v1対応】 (これも今回使わなかったけど以後役に立ちそう)


コメントを残す