
ampontantはフルオンチェーンNFTと開発者が明言しており、この記事でも「 svgデータをオンチェーンに刻み込んでいる」と書きました。ただ、私は開発者の言うことを鵜呑みにしているだけで、本当にそうなのか確かめていません。
という訳で、確かめます。
(検証はファンレターみたいなものです。アンチではないのでご理解ください。)
目次
1. SVGデータをざっと理解する。
最初からブロックチェーンを見に行ってもいいのですが、svgデータの形式が分からないと探しづらいのでまずはsvgデータについてざっと頭に入れます。
便利なもので、「svg とは」で検索をかけると色々なサイトが出てきます。
という記事があったので読みます。読みました。
3つ学びました。
①svgは画像フォーマットの一種で、ベクター形式のデータ。
②ベクタ形式とは、画像や文字などの2次元情報を数値化して記録している形式
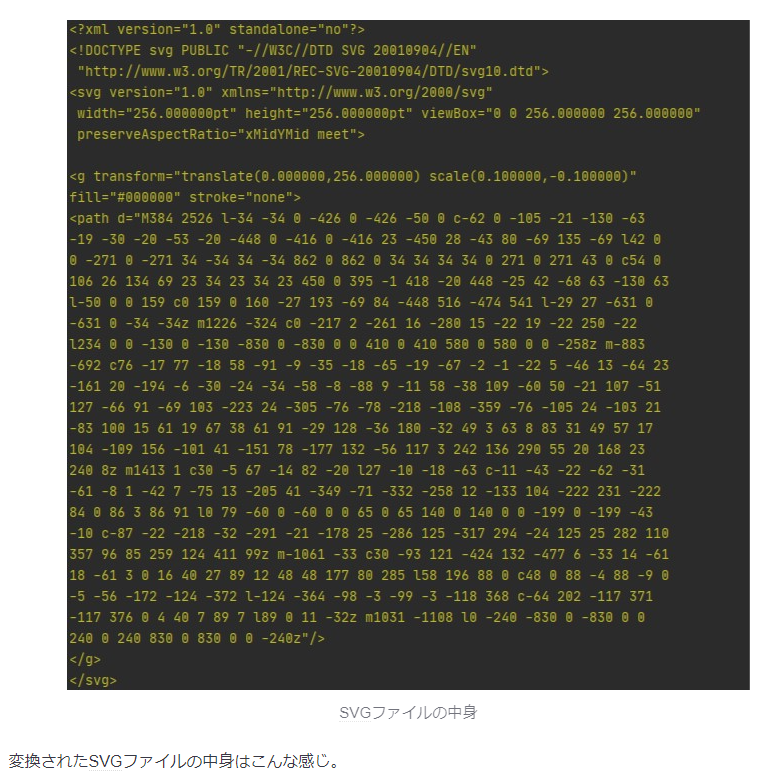
③svgファイルの中身はこんな感じ。

上記のブログ記事から引用
取り敢えずこれくらい分かればOKでしょう。実際のデータを見に行ってみます。
2. 画像データが書き込まれている場所を探す
さて、さっき見たようなデータがブロックチェーンのどこかに書き込まれていて、それを読み込んでいるはず。探してみます。
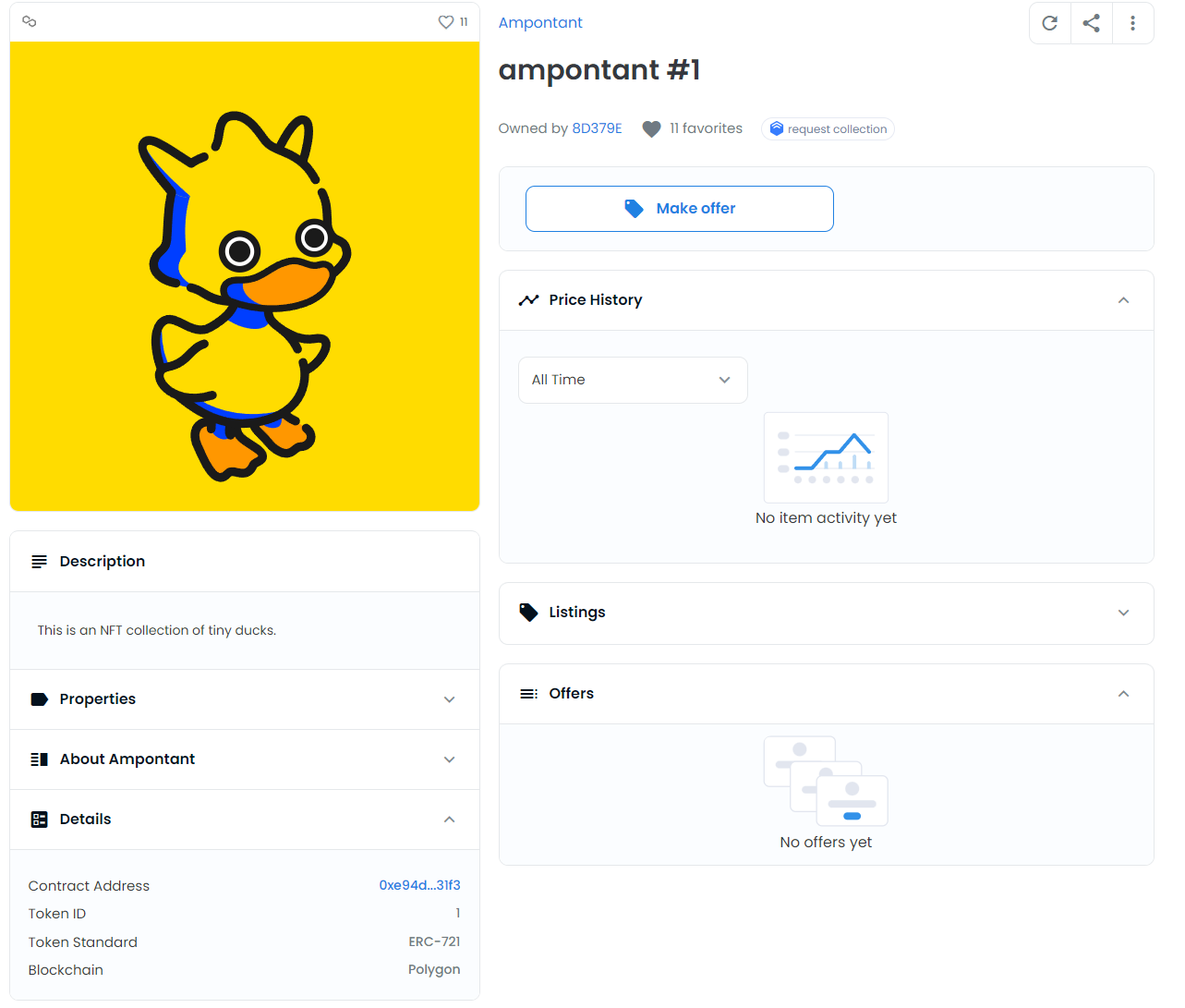
取り敢えず、販売しないと言われている ampontant #1 を例にします。

かわいい。
この画像の保存場所を探しにいけば終わりかと思いきや、この画像を右クリックして画像がどこにあるか調べると、
「https://storage.opensea.io/files/dc56054d7c71a7ddb6af45dee7bd03dd.svg」
にあることがわかります。これはopenseaのサーバです。
これはフルオンチェーンではないということではなく、openseaは表示を高速化するために一度NFTの画像データを自分のサーバに保管して表示しているのです。フルオンチェーンNFTかどうかを確認するためには、openseaがどこから画像を持ってきたのか確認しなければなりません。
さて、その手掛かりになるのがDetailsにある「Contract Address」と「id」です。画像では一部切れていますが、コントラクトアドレス「0xE94D76Bcf55dd8602769Ea27C5b1F6892ddD31F3」のID「1」がこのNFTであることが分かります。
3. Polygonscanで見てみる
Polygonscanというサイトを使って、ブロックチェーンを覗いていきます。
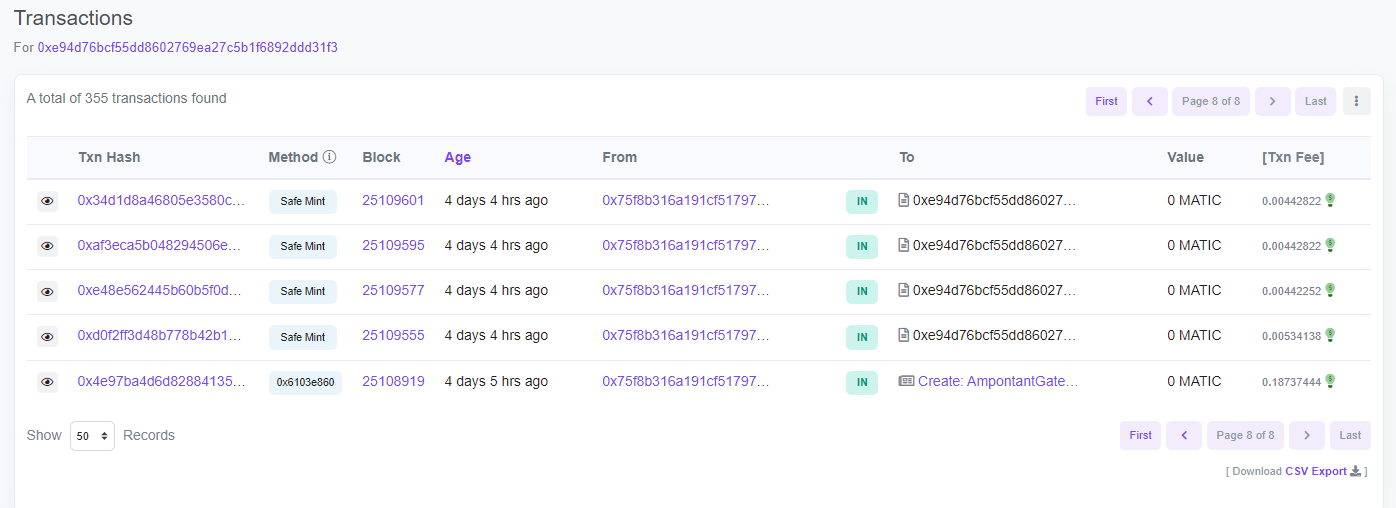
コントラクトアドレスを入れて検索すると色々な情報が出てきますので、その中からTxn Hashと書かれたトランザクション履歴を遡っていきます。最後まで遡るとこんな感じ。

2つ目以降はMethod欄が「Safe mint」となっています。これはNFTを発行するコマンドなので、ここを見ればNFTの情報が読み取れそうです。ID「1」なので1番目を……と行きたいところですがIDは0から始まる決まりがあるので、2番目を読みに行きます。
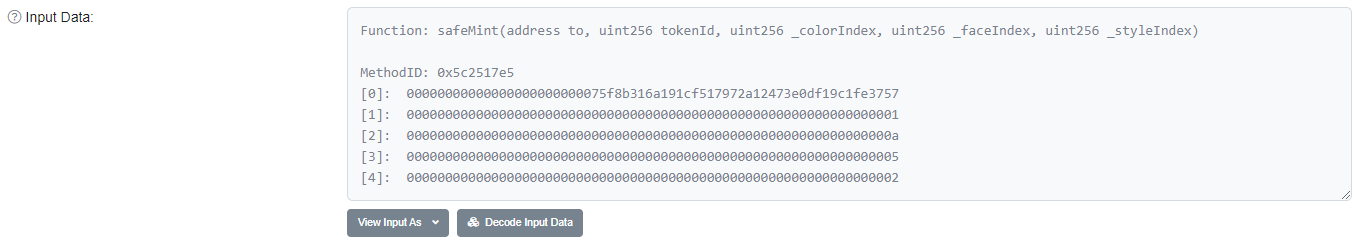
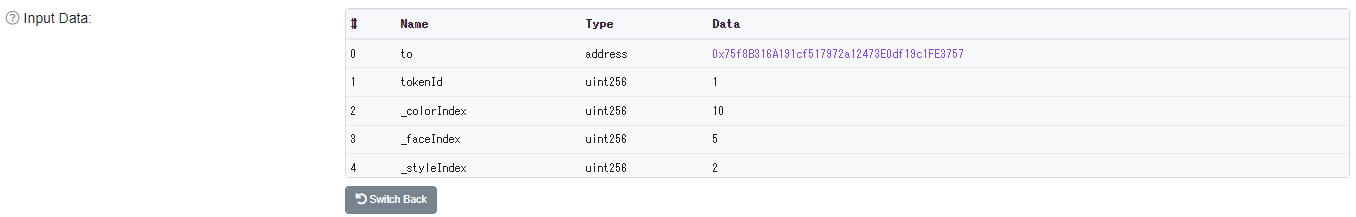
Transaction Details(トランザクションの詳細)を見に行くと、下の方に書き込んだデータの詳細が記載されています。

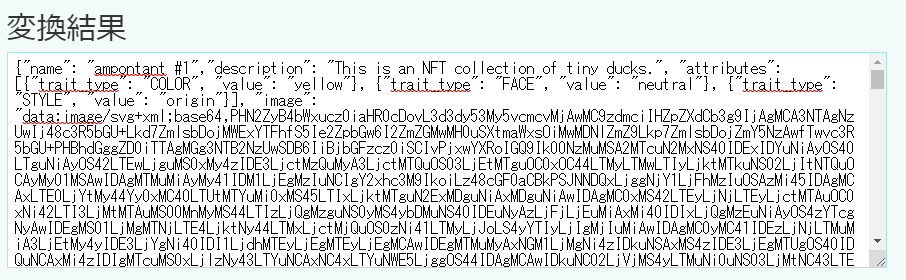
人間の私には読めないので翻訳。

あれ、NFTを発行するときにはNFTのプロパティになる色や顔の情報は与えているけれど、画像データは入れていないようです。
よく考えてみれば、NFTがその画像データを持っていることが分かればいいので、NFTのデータを見てみましょう。
4. NFTのデータを見てみる。
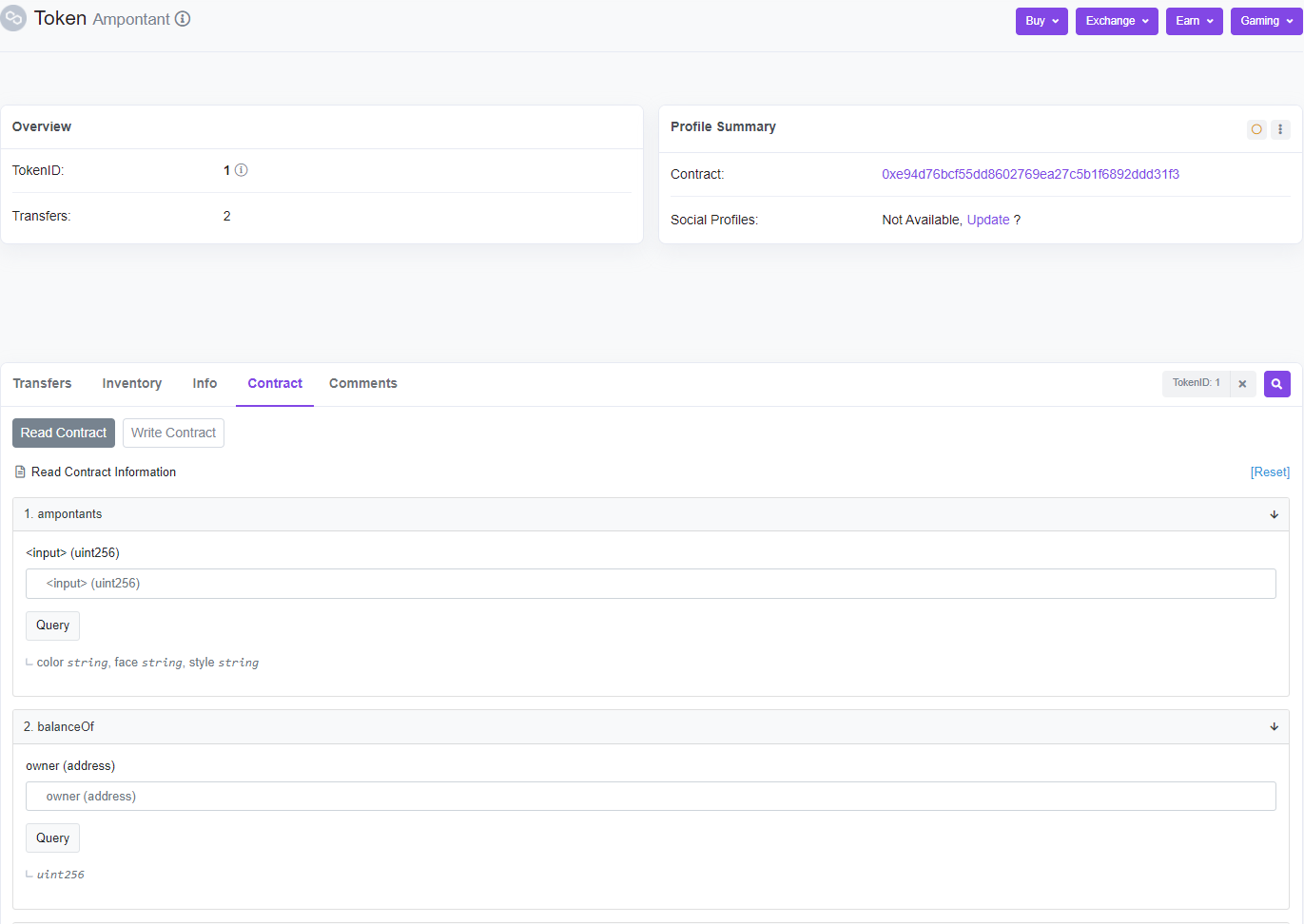
Token Ampontant ID1のページに移動しました。こんな風にスマコンの関数を見ることが出来るみたいです。便利―。

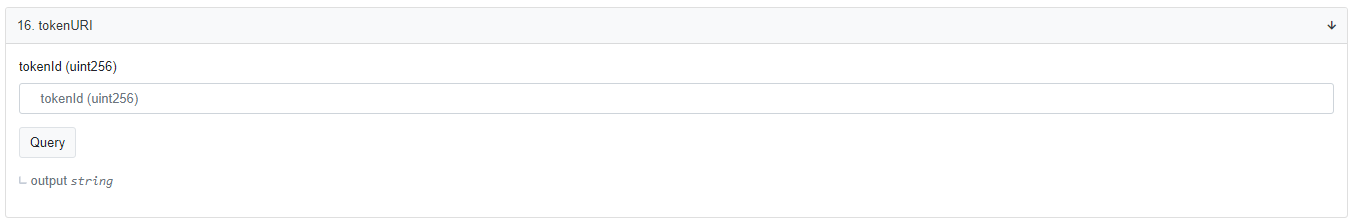
さて、トークン情報の関数を探します。ありました。


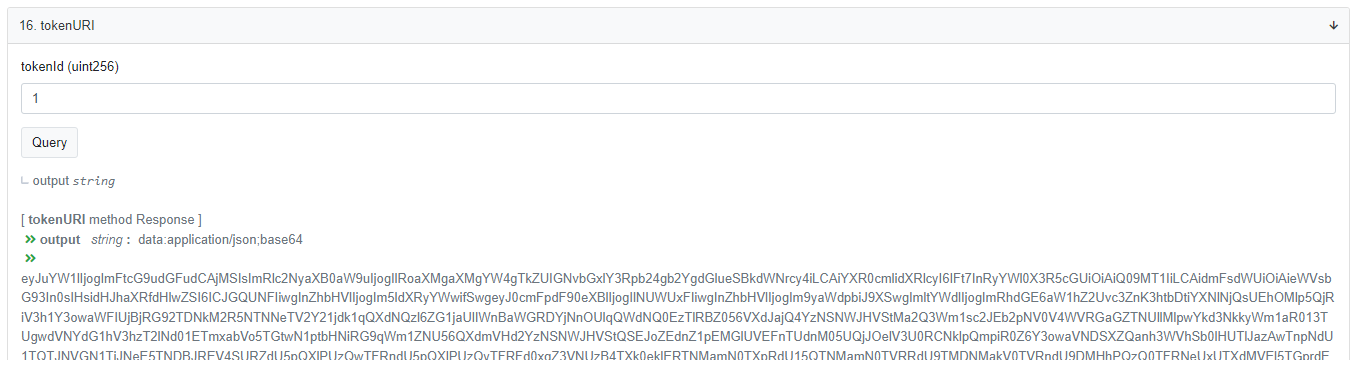
長い長い謎の文字列が帰ってきます。でもこれ、さっき見たsvgの形とは全然違うように見えますね。
最初の方に書いてある「base64」という言葉を調べると、データの変換方式のようです。
base64エンコード/デコードツールという素晴らしいものがあったので、中身を見てみます。

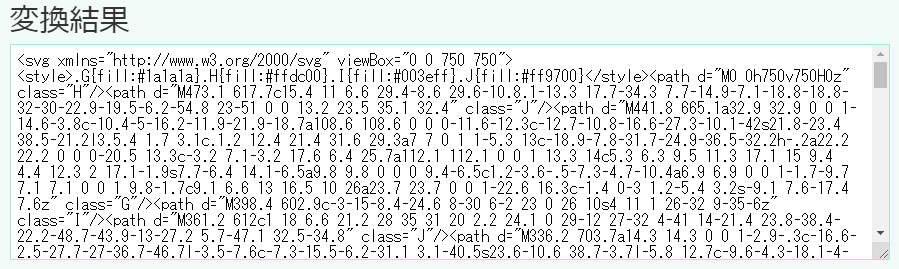
なんとbase64の中にbase64が入れ子になっていました。こうやって容量を圧縮しているんですね。base64部分を抜き出して再度変換します。

さっき見た形だ!!!これだ!!!!!
さて、この文字列があの画像であることをどうやって証明しようかな。
5. svg画像を表示してみる。
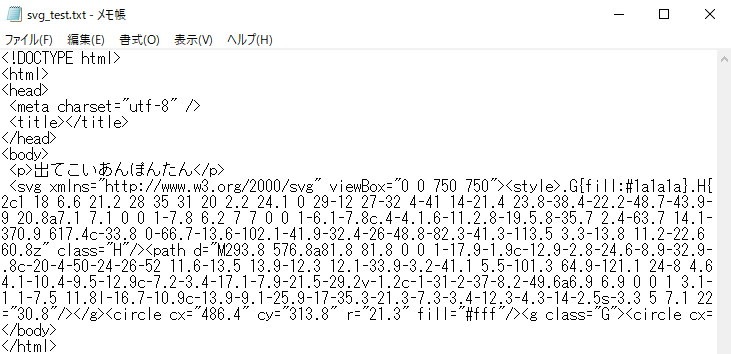
HTML5でのSVGファイル操作のおさらいを参考にhtmlというHPに使われる形式で表示してみることにしました。
さきほど変換した内容をhtmlで表示するためのおまじないの間にコピペします。

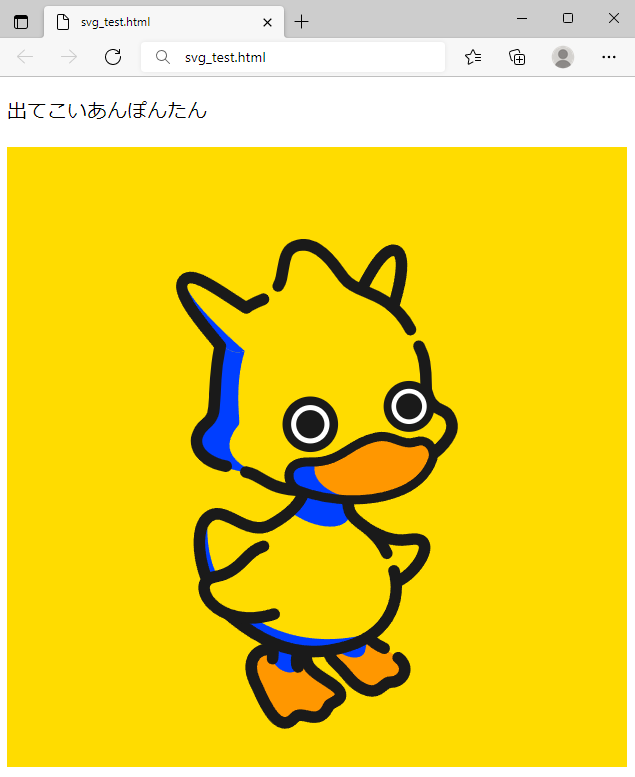
拡張子を.htmlにして開くと……
このように画像が表示されました!!!
メモ帳に書いたタイトルが表示されていることからも、画像を開いただけでないことが分かります。

結論: ampontantはブロックチェーンのデータからSVG画像を読み出せる、フルオンチェーンNFTだった。kawaii.

コメントを残す